

- #Cropit and upload to form how to
- #Cropit and upload to form registration
- #Cropit and upload to form pro
- #Cropit and upload to form professional

With the optional Editor package, users can crop, add photo filters, annotate, resize, and color correct any image right from the browser. With Image Hopper users have the ability to edit images using a beautiful user interface and have them automatically scaled in the browser before uploading, saving both bandwidth and disk space on the web host.
#Cropit and upload to form pro
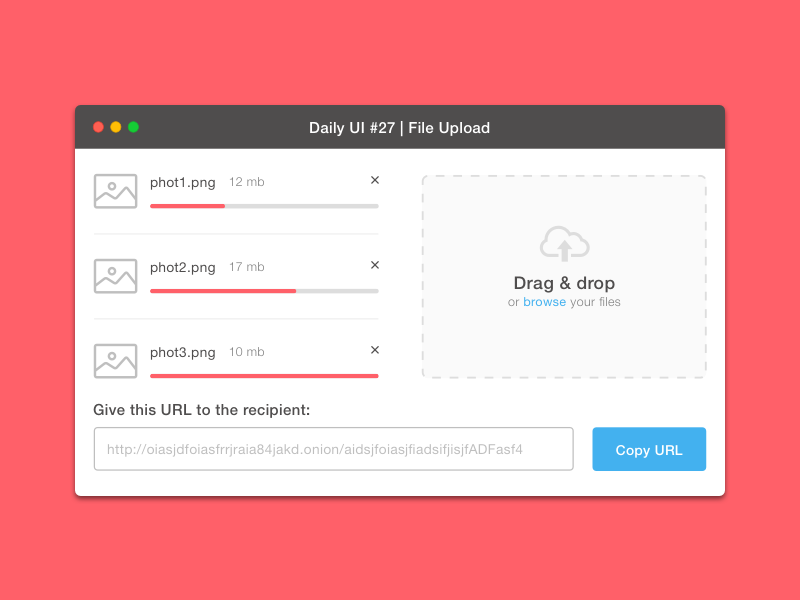
Providing a user-friendly UI, image previews, modern icons for non-image file types, support for zooming and cropping, as well as real time upload validation and much more, File Upload Pro helps you to cater to your exact form requirements when it comes to file uploads.
#Cropit and upload to form professional
File Upload Pro – Brought to you by Gravity Wiz, File Upload Pro extends the Gravity Forms file upload field by adding a bundle of professional features.

If you need to further enhance the upload functionality of your form, there are a couple of Gravity Forms certified add-ons that can help… This feature will allow users to upload multiple files in one go, saving people time and making the form submission process quick and easy.įor more information on the File Upload Field, check out this documentation. Lastly, within the File Upload Field Settings, you can also Enable Multi-File Uploads. If you leave this field blank, Gravity Forms will default to the max size limit allowed by your server, and/or your WordPress installation. Gravity Forms also allows you to select a Maximum File Size for uploads, which can help you preserve your storage space. For more information on this, check out the Gravity Forms documentation. If you run into issues with file uploads, start by validating WordPress isn’t restricting the upload, and then get in contact with your host.

It is important to note that hosting providers often impose restrictions on uploads – this can be due to them not permitting certain file types or limitations with your hosting plan. You can use any file type that is supported by WordPress core… Next, within the General Field Settings for the File Upload field, you need to enter the file extensions that you want to accept in the upload. Then simply drag and drop the File Upload field into the form. To add this field to a form, open the appropriate form and then select Add Fields > Advanced Fields from the menu on the right-hand side of the form builder. The File Upload field can be added to any pre-existing or new form.
#Cropit and upload to form how to
So let’s find out how to set up this feature within a form… How to Add the File Upload Field to Your Form Support Documentation – Allow people to upload documents providing extra information to help your organization understand their issues and provide the correct support.īy enabling the File Upload feature within a form, you streamline the form submission process, collecting all the information you need in one go, and ensuring a high quality, efficient user-experience.Competitions – Allow contestants to upload their art submissions, photographs, videos, or other competition entries.Online Courses / Educational Institutions – Accept course work, project proposals, and other relevant materials from your students.
#Cropit and upload to form registration


 0 kommentar(er)
0 kommentar(er)
